PhantomCSSを使ってページ内の特定のDOM要素のみを画像として保存する
仕事でちょっとした便利ツールを作る機会があったので、ページ内の特定のDOM要素のみを画像として保存する方法を調べました。
PhantomJSやCasperJSは多少使ったことがあったので、PhantomCSSというのを使ってみることにしました。
これはおそらく画面のテストに使うもので、2つの画像の差分も取れるようなのですが、その一部の機能を使うことで目的を達成することができました。
導入
前提条件
PhantomJSとCasperJSが必要です。
これらのインストール方法は割愛します。
インストール
npm でインストールできます。グローバルインストールするかどうかは環境やお好みに合わせて変えてください。
$ npm install -g phantomcss
使い方
このブログのトップページに表示されている、1件目の記事を画像として保存するサンプルコードはこちら。
casper.options.viewportSize = { width: 1280, height: 1024 }; var phantomcss = require('phantomcss') phantomcss.init({screenshotRoot: './screenshots'}) casper.start('http://ariarijp.hatenablog.com/').then(function() { phantomcss.screenshot('#entry-10328749687202579336', 'article'); }).run();
動作確認
このスクリプトを以下のように実行します。
$ casperjs test sample.js
正常に実行できれば、以下のようなファイルが作成されているはずです。
screenshots/ `-- article_0.png
保存した画像はこのようになっています(実際は記事すべてが入っているのでもっと縦長です)

まとめ
他にも方法があるかもしれないけど、意外と簡単にできてよかった。
2016年まとめ
Twitter見てたら書きたくなったので今年も書いてみることにした。去年はこんなの書いてた。
今年も残りわずかだし、ゆっくりしたいのでざっくり書くことにする。
仕事
2015年1月に現職に就いてから、ずっとFacebook広告のツールを作っている。
2年もやっていると流石に勝手がわかってくるので、安定したパフォーマンスが出せているんじゃないかという一方、正直飽きてきているところもある。
とはいえ、この仕事しかやっていないかというとそういうわけでもないので、うまいことバランスが取れていると思う。
Facebook広告ツール以外の仕事では、re:dashの導入が個人的には印象深かった。
もともと気になっていたツールを試験的に導入してから実運用に乗るまでの流れがとても早くて、想像以上の反応があったのがうれしかった気がする。
データを集める、扱いやすい形に整形する、それをいつでも欲しい時に見られる。ということを実用的な形でre:dashが実現してくれた。
メンター業
4月から新卒のメンターを担当している。メンターについていろいろ書いていくと長くなるので、今回は割愛。
気が向いたら来年の3月ぐらいに記事を書こうと思っている。
大変なことが多いけど、成長を楽しませてもらっているので引き続きやっていく。
勉強会とか
社内勉強会
社内勉強会を月イチで定期開催していたけど、いろいろあって今年の9月でいったん一区切りにした。
その後、自然発生的に小規模な勉強会を有志で開催しているけど、今はそれがうまく回っている気がする。
社外での活動
いろんな勉強会に参加させてもらったし、LTではあるもののいくつか登壇もさせてもらった。
Ruby、Docker、プロダクトマネジメントなど、良く言えば幅広く、悪く言えば節操のない感じ。
節操がないのは、あまり悪いことだと思っていないけど、他者から見たらどうなのかな?というのは少し思うところがある。
ブログ
この記事をいれてたぶん36記事。まぁまぁのペースだったと思う。
内容は社外勉強会のものと同じく節操がない感じ。月3記事ぐらいのペースなので悪くはないと思う。
子育て
2015年の11月に子どもたち(双子)が産まれていたんだけど、NICU/GCUにいたので退院したのが今年の2月。その後は怒涛の1年だった。
子育てに関しては妻が本当によくがんばってくれているし、お互いの実家が近いことも助かった。
また、自宅作業などでかなり柔軟に働かせてもらえたのも大きい。
いろいろな環境要因が重なってなんとか1年やってこれた気がする。どれ一つ欠けてもやばかった。
仕事終わりに思いつきで飲みに行ったり、週末に集中して勉強したりする機会はすっかり減ってしまったけど、それはそれとして日々楽しくやっていけている気がする。
その他
今年の終盤ぐらいから、(主に仕事で)なんだか英語ができないとこの先厳しい雰囲気を感じてきたので、12月に入ってからだけどDMM英会話を契約してみた。
流石に大晦日と三が日ぐらいは休もうと思っているけど、毎日25分をうまいこと捻出して継続していきたい。
買ってよかったもの
Twitterを眺めていると買ってよかったものを書いている人が多かったので、自分も書いてみる。
生活家電

- 出版社/メーカー: 象印(ZOJIRUSHI)
- 発売日: 2015/08/01
- メディア: ホーム&キッチン
- この商品を含むブログを見る
家族が増えたこともあって洗濯機を買い替えたりもしたけど、ひとつ選ぶとしたら布団乾燥機だと思う。
ふかふかの布団で寝たいなーと思ったとき、これがあればその願いが叶うので最高。
ガジェット系

- 出版社/メーカー: Amazon
- 発売日: 2015/09/30
- メディア: エレクトロニクス
- この商品を含むブログ (28件) を見る
プライム会員なら4,980円で買えるし、Prime VideoやKindleも苦なく使えて大変良い買い物だったと思う。安いからということで雑に扱えるのもいい。
ずっと欲しかったBluetoothのノイズキャンセリングヘッドホンも買った。仕事中にたまに使っていて、集中したいときには良い。
人の話し声はわりと聞こえるけど、環境ノイズが聞こえないだけで集中できる気がする。
子育て関連

サンワダイレクト 防犯カメラ(ワイヤレス・ベビーモニター・映像&音声対応・カメラ遠隔操作)
- 出版社/メーカー: サンワダイレクト
- メディア: Baby Product
- この商品を含むブログを見る
我が家の子育てにおいて、ベビーモニターはもっと早く買っておけばよかったものの一つだと思う。
それぞれの家庭ごとに暮らし方は違えど、子どもたちが寝てる時間を利用して何かやらないといけないことが多いことがこの一年でわかったので、出産祝いにベビーモニターあげると喜ばれるかもしれない。
まとめ
雑にふりかえってみただけでもいろいろあった。
去年のまとめには「アウトプットを増やしたい」と書いてあったけど、多分去年よりは増えていた気がする。
来年は何をしようかな。年の瀬にもなって、実はまだ何も考えていないけど、とりあえず今年もお疲れさまでした。
ASUSのNAS AS-202TEでPrometheusを動かす
だいたいこの記事を参考にした。DigitalOceanはサービスもさることながら、こういった記事を公開してくれるので好き。
AS-202TEにPrometheusを導入する
それ以前にAS-202TEにSSH接続できるようにする必要があるけど割愛。妙なことをしなくてもWebの画面からポチッとするだけでいいので楽。
今回はprometheusとnode_exporterを使用する。以下のURLからダウンロードすればよい。
CPUアーキテクチャは386、OSはlinuxを選択する。ダウンロードしたら展開しておく。
$ wget https://github.com/prometheus/prometheus/releases/download/v1.4.1/prometheus-1.4.1.linux-386.tar.gz $ wget https://github.com/prometheus/node_exporter/releases/download/v0.13.0/node_exporter-0.13.0.linux-386.tar.gz $ tar xzf prometheus-1.4.1.linux-386.tar.gz $ tar xzf node_exporter-0.13.0.linux-386.tar.gz
node_exporterを動かす
node_exporter はNode.jsの情報をエクスポートするものではなく、CPU使用率など、対象ノードの基本的なメトリクスをエクスポートしてくれるもの。
Prometheusで監視をしようとしたら必須で使うことになるものだと思う。
先に紹介した記事ではupstartで起動していたが、遊びでやるので雑に nohup する。
$ cd node_exporter-0.13.0.linux-386/ $ nohup ./node_exporter > node_exporter.log 2>&1 &
curl で動作確認しておくといいかも。
$ curl localhost:9100/metrics
prometheusを動かす
こちらは node_exporter と違って設定ファイルを編集する必要がある。
AS-202TEには vim が入っていないので vi で編集する。
$ cd prometheus-1.4.1.linux-386/ $ vi prometheus.yml
末尾に以下の行を追加する。これは先程起動した node_exporter からメトリクスを取得するためのもの。
# ...省略...
- job_name: 'node'
static_configs:
- targets: ['localhost:9100']
編集が終わったら、同梱の promtool で設定ファイルをチェックしておく。
$ ./promtool check-config ./prometheus.yml Checking ./prometheus.yml SUCCESS: 0 rule files found
あとは prometheus を起動するだけ、これは先の記事でも nohup を使っていたので、そのまま利用する。
$ nohup ./prometheus > prometheus.log 2>&1 &
node_exporter と同じく、 curl で動作確認しておく。
$ curl localhost:9090/metrics
動作確認
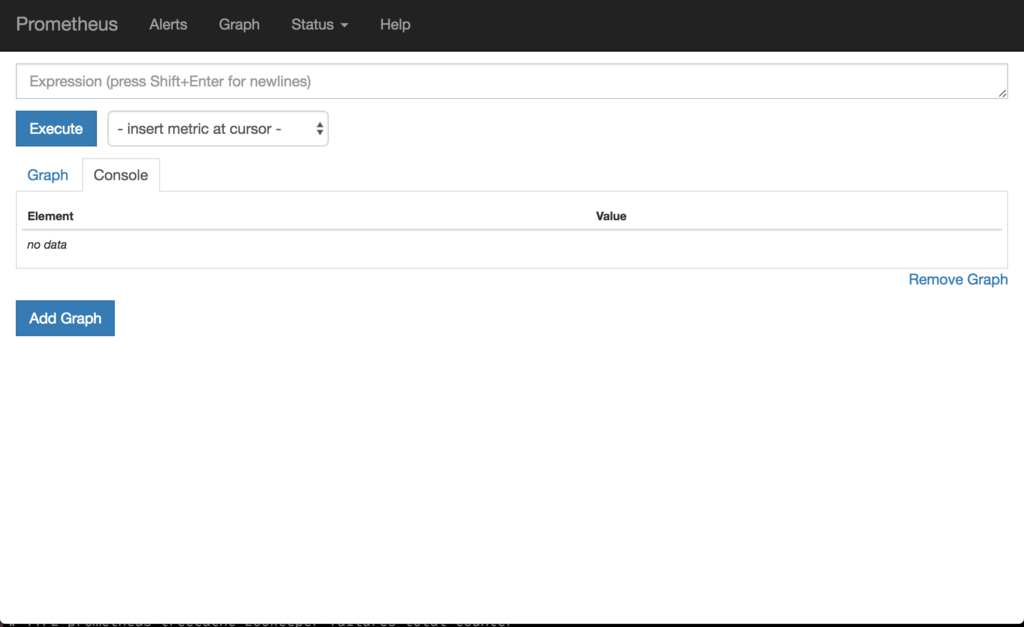
http://AS-202TEのIPアドレス:9090/graph にアクセスすれば、以下のような画面が表示されるはず。

あとは公式ドキュメントなどを参考にいろいろいじってみる。
感想
Go言語で書かれている監視ツール・監視エージェントはこれからも増えていきそう。クロスプラットフォームで動作し、かつシングルバイナリなのは強いですね。
監視ツールといえば、先日Mackerel Advent Calendar 2016の記事を書いたので、こちらもよろしくお願いします。
この記事ではNASにPrometheusをいれてみましたが、最近のNASはVMも動いたりするみたいですね、欲しいけどおもちゃにするにはちょっと高いかな。

ASUSTOR NAS 4-Bay Intel Celeron Dual-Core 2GB DDR3L GbE x1 USB 3.0 x 3 3年保証 AS3104T
- 出版社/メーカー: ASUSTOR
- 発売日: 2015/11/06
- メディア: Personal Computers
- この商品を含むブログを見る
mackerel-client-goを使ったBotを作る
この記事はMackerel Advent Calendar 2016 9日目の記事です。去年も参加していたので2年連続の参加になりました。
前日はt_mrtさんの「Synology DiskStation DS215j に mackerel-agent をインストールしてディスクの様子を監視する」でした。
作ったもの
Mackrelにログインするほどでもなく、mkrよりカジュアルにメトリクスを確認できるようなものがあったらいいかな。と思ったのをきっかけに、
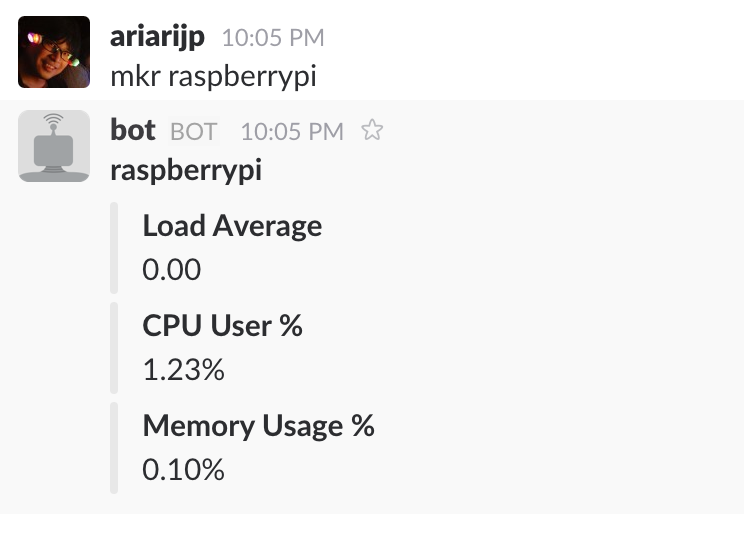
Slackでmkr [Mackerel上のホスト名] と発言すると、そのホストの最新のメトリクスを返してくれるBotを作りました。

Go言語力はまだまだ弱いので、気になることがあればPRやコメントをいただけたらうれしいです。
使ったもの
Githubで公開されているmackerel-client-goと、Slack Advent Calendarの記事で取り上げられていた nlopes/slackを使っています。
使い方
READMEのとおりですが、go getして環境変数を2つexportすれば準備完了です。
$ go get -u github.com/ariarijp/sababot $ export SLACK_API_TOKEN="YOUR_SLACK_API_TOKEN" $ export MACKEREL_API_KEY="MACKEREL_API_KEY" $ sababot
事前準備としてSlackのBot作成が必要ですが、先に紹介した記事でも説明されていますので、この記事では割愛します。
Botが参加しているチャンネルなどでmkr [ホスト名] と発言すると、使用しているMackerelのAPIキーのオーガニゼーションないからホストを検索し、該当するホストがある場合は、そのホストの情報を取得して、発言のあったチャンネルに返信するような感じになっています。
mackerel-client-goについて
mackerel-client-goはMackerelのCLIツール、mkrでも使用されています。
公式に提供されているCLIツールでも使用されていることもあり、だいたいのAPIを呼び出す操作はmackerel-client-goに任せられるので、Mackerelをちょっとハックして便利にしたいときに重宝しそうです。
mackerel-client-rubyもありますが、個人的にはmackerel-agentやプラグインと同様にGo言語で書いて、どこでもシングルバイナリで動くようにできるほうがうれしいかなと思っています。
まとめ
なんだかリンクをベタベタ張った記事になってしまいましたが、mackrel-client-goやnlopes/slackという既存の部品を組み合わせるだけで、「エンジニアがワクワクする」ことができるツールをサクッと作れるのも、Mackerelの良いところなんじゃないかなと思っています。
いちおうMackerelのリンクも張っておきましょう。まだ触ったことがなければ、とにかく気軽にトライアル利用してみたほうがいいですよ!
こざっぱりとした内容でしたが、私の記事は以上です。明日はstefafafanさんの「MackerelとGoogle Apps Scriptでオフィスの環境を監視(仮題)」です。エアコンや乾燥でオフィスの環境が気になるこの季節なので、実に気になるタイトルですね!
